Oto kolejny wpis z wakacyjnej serii: "Pimp My Visual Studio". Dziś zajmiemy się kolorami w IDE. Otóż problem nie jest błahy. Podczas siedzenia przy Visual Studio, odpowiedni kolor edytora jest bardzo ważny w przypadku, gdy nie chcemy męczyć naszego wzroku. Zapraszam do dalszej części wpisu!

Dark VS Light
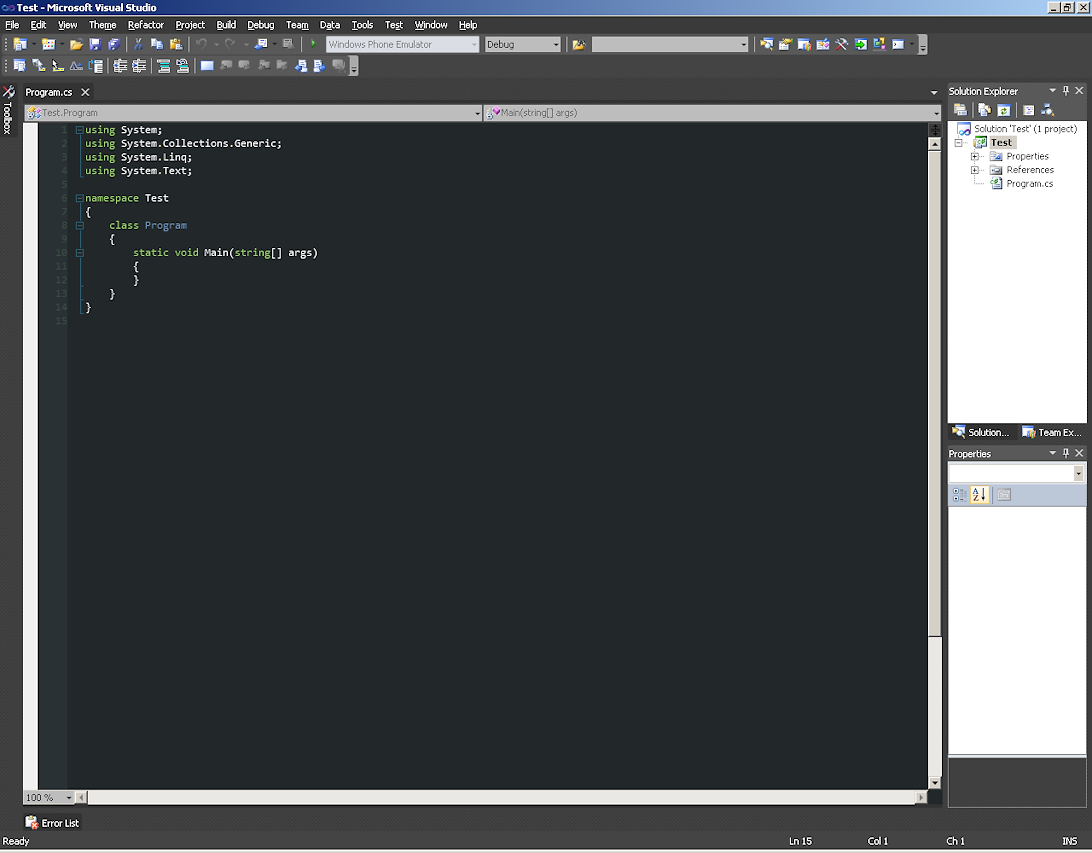
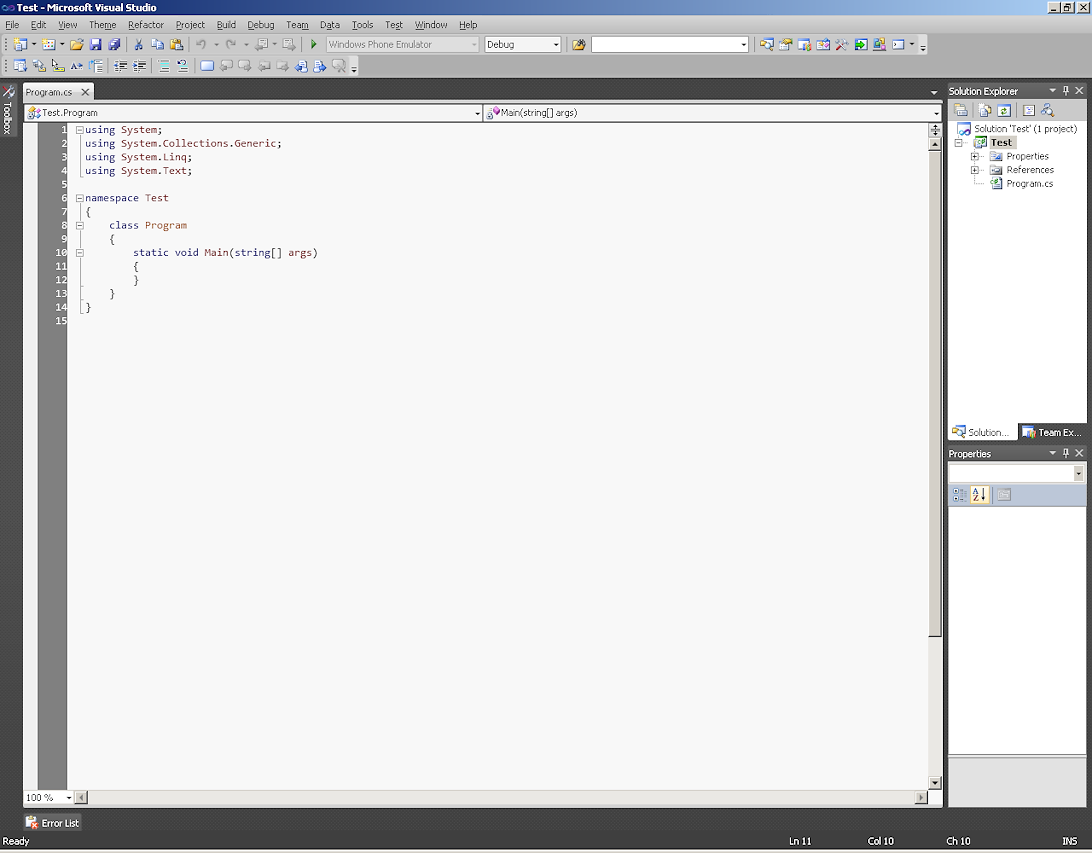
Domyślnie Visual Studio 2010 posiada całkiem miłe dla oka ciemne tło skórki i jasne, standardowe kolory dla edytora. Oczywiście, w świecie różnych IDE są dwie strony. Jedna jest za tym, aby kolor tła był jasny, najlepiej biały. Niczym w Wordzie. Drugi obóz, to osoby, które uwielbiają ciemne tło i jasną czcionkę. Dla nich jest to najmniej męczące dla wzroku (szczególnie pracując w nocy :P ). Powiem szczerze, że kiedyś sam byłe zwolennikiem jasnego tła, jednak obecnie ciemnie tło w IDE jest idealne do pracy. Co dla większości ludzi może się wydać dziwne, ale jednak!

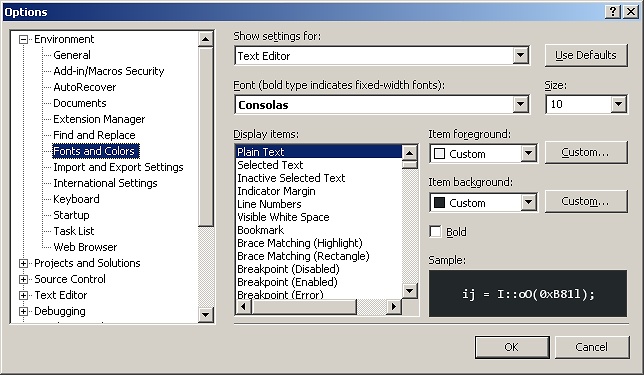
Wracając do tematu. Domyślne kolory są całkiem ciekawe i miła dla oka. Każdy chętny może zmienić kolory, wedle uznania. W oknie opcji mamy dostęp do wszystkich kolorów, jakie występują w edytorze. Oczywiście jest tego zbyt dużo, aby wszystko ustawiać ręcznie.

Na szczęście w sieci jest strona, która zawiera ogromną bazę ustawień kolorów IDE. Wystarczy tylko wczytać pilik i cieszyć się nowymi ustawieniami, bez zagłębiania się w każde opcje kolorów.
StudioStyles
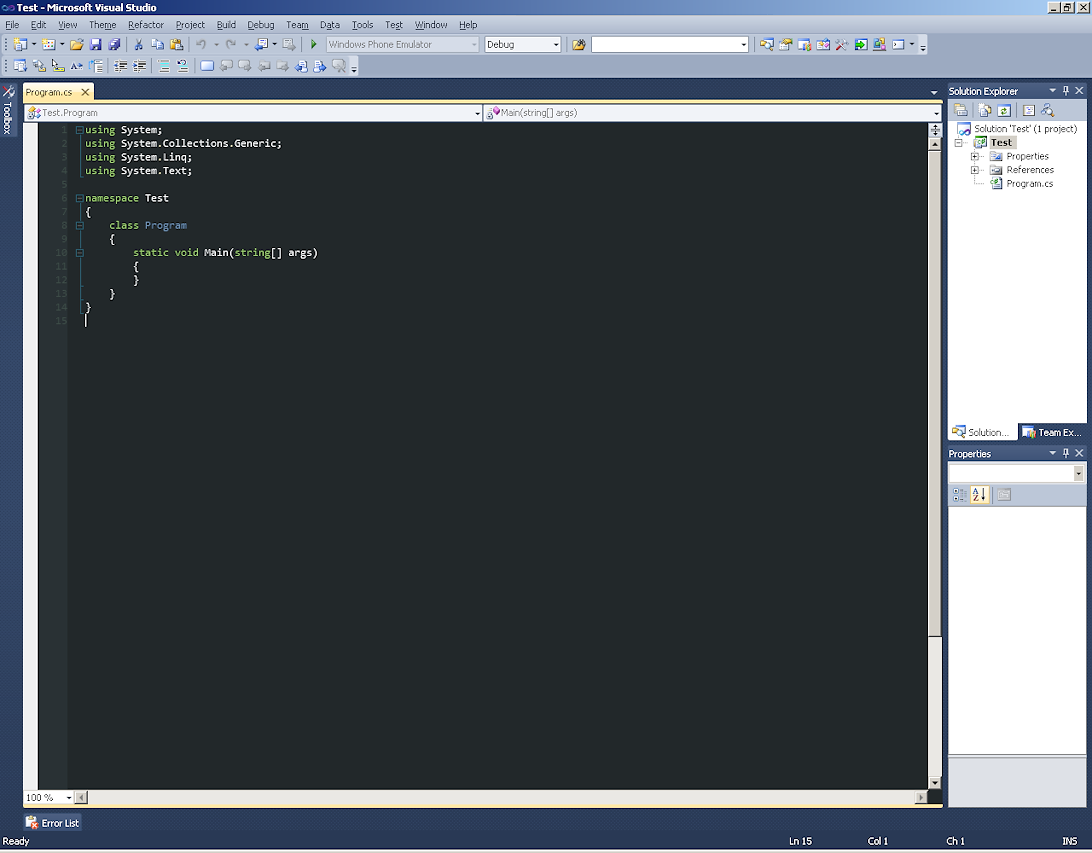
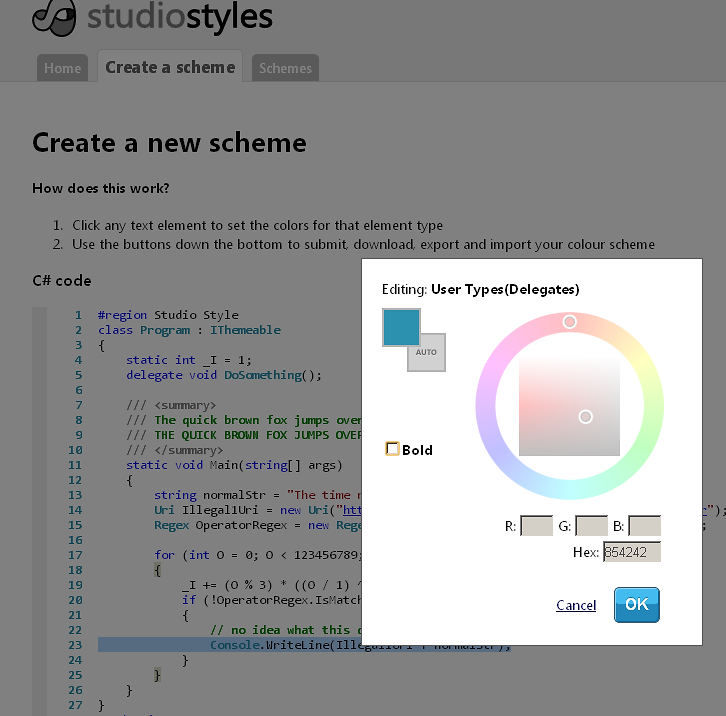
Dzięki stronie StudioStyles możemy całkowicie zmienić kolor edytora. Są tak zarówno jasne, jak i ciemne style. Każdy znajdzie coś dla siebie.
Przed importem nowego stylu, warto zrobić kopię obecnych ustawień ( Tools -> Import and Export Settings... -> Export selected environment settings ).
Wybrany styl ze strony zaczytujemy poprzez: Tools -> Import and Export Settings... -> Import selected environment settings .


Visual Studio Theme Generator i edytor StudioStyles
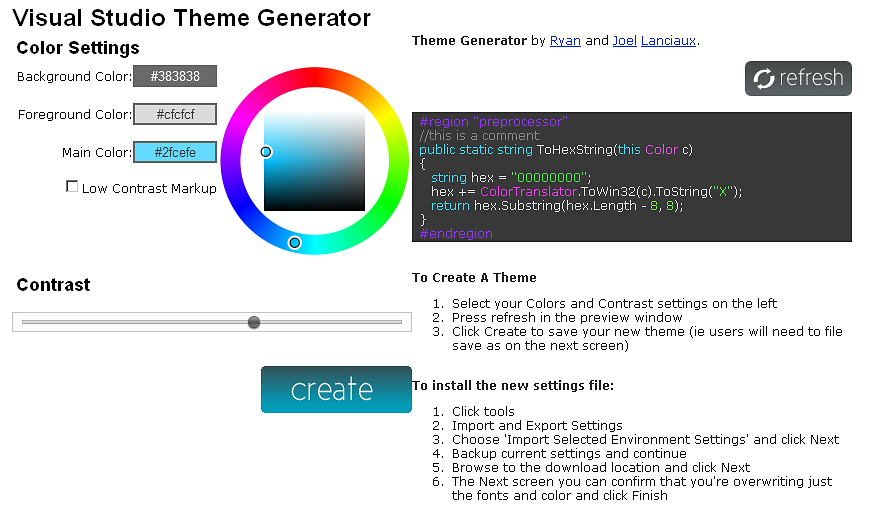
Dla osób chcące szybko stworzyć coś własnego, lub przejrzeć jak będzie wygalał ich pomysł kolorów w IDE, warto zajrzeć na stronę Visual Studio Theme Generator. Można na niej ustawić kilka własnych kolorów i podejrzeć, jak będą one razem wyglądały w rzeczywistości. Na koniec, generujemy plik vssettings, który można zaimportować do Visual Studio.

Bardziej godnym polecenie jest jednak edytor w StudioStyles. Tworząc własny styl, w prosty sposób, ale z większą ilością opcji do wyboru, jedynym wyjściem jest wymieniony edytor w StudioStyles. W prosty i efektowny sposób, każdy może stworzyć styl do Visual Studio. Polecam!

Visual Studio Color Theme Editor
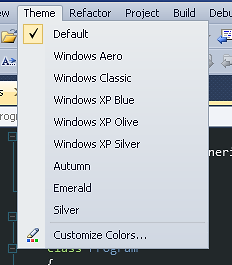
Oczywiście, to jeszcze nie koniec, dla osób, pragnących jeszcze bardziej dostosować kolory IDE do własnych potrzeb. Istnieje darmowa wtyczka Visual Studio Color Theme Editor, która pozwala na zmianę skórki IDE. Pozwoli to zmienić kolory dla okna IDE. Domyślnie dostajemy kilka skórek do wyboru.

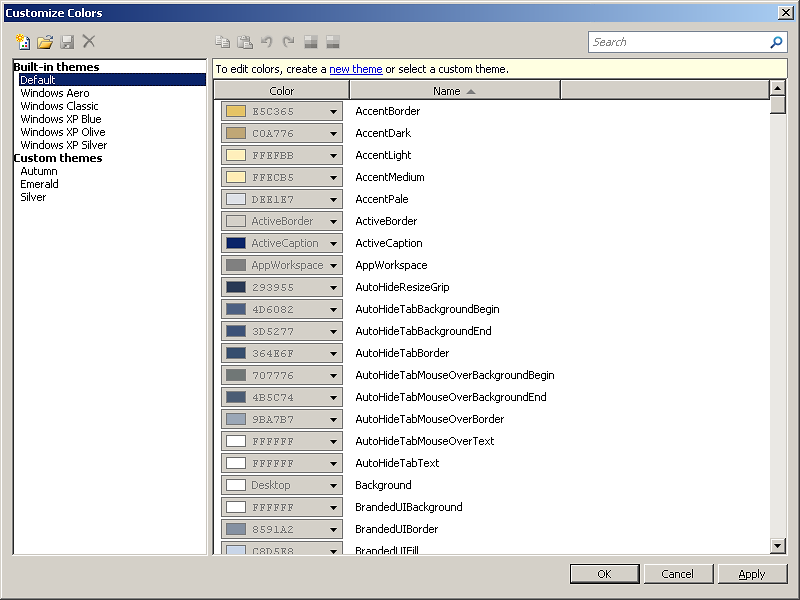
Wtyczka pozwala na dostosowanie, niemalże każdego szczegółu związanego z kolorem okien. Jest co zmieniać.

Dostajemy możliwość importu utworzonych skórki. Ciekawą propozycją są ciemne i szare skórki, których zabrakło w domyślnych skinach wtyczki. Można je pobrać tutaj. Komponują się świetnie z dobrze dobranymi kolorami dla edytora.


Komentarze
Prześlij komentarz